본 게시물 내용대로 따라하기 전에 반드시 skin.html 소스 및 style.css 소스를 백업받아 놓으세요. 혹시라도 발생할 지 모를 에러 등에 대해서는 책임지지 않습니다. 백업해 놓지 않고 건드리다간 여러분의 블로그가 성형외과에 가야할 운명에 처할지도.
링크가 클릭이 되지 않을 경우엔, 하단 댓글을 참고하세요.
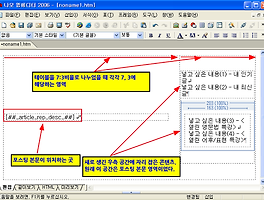
치환자(아래 빨간색 [#으로 시작되는 부분)가 본문에 나타나지 않는 관계로 그림(이미지)로 대체하였습니다. 따라서 아래 빨간색 치환자는 직접 타이핑하거나 원래 소스에서 복사하셔야 합니다.
간혹 티스토리 스킨을 적용시켜 보면 본문 폭이 너무 넓게 퍼져서 난감한 경우가 있습니다. 물론 글을 작성할 때 에디터 모드에서 사이즈를 조정해주면 되지만, 문제는 실제 글을 읽을 때는 옆에 공간이 다 비어있다는 점. 글이 옆으로 넓게 퍼져서 읽기도 난감하기도 하고, 공간을 효율적으로 잘 활용하면 포스팅 글 옆에 구글 광고도 배치할 수 있는데 그러지 못해서 안타까운 경우가 있습니다. 그래서 대충 html 태그(table 태그)를 이용해서 한번 수정해 봤습니다.
아래 링크를 클릭하시면 수정된 본문 레이아웃이 보입니다. 원래 스킨의 경우 우측에 나열되어 있는 컨텐츠들 대신 본문글(포스팅)이 넓게 차지하고 있었습니다.
http://mediglish.tistory.com/138
그냥 간단히 설명합니다. 파란색 부분은 여러분들이 직접 소스를 삽입하거나 html 태그를 넣으면 됩니다.
아래 녹색 태그는 원래 없던 것을 새로 추가한 것입니다.
실제 skin.html 을 열어보면
본 게시물 내용대로 따라하기 전에 반드시 skin.html 소스 및 style.css 소스를 백업받아 놓으세요. 혹시라도 발생할 지 모를 에러 등에 대해서는 책임지지 않습니다. 백업해 놓지 않고 건드리다간 여러분의 블로그가 성형외과에 가야할 운명에 처할지도. 링크가 클릭이 되지 않을 경우엔, 하단 댓글을 참고하세요. 치환자(아래 빨간색 [#으로 시작되는 부분)가 본문에 나타나지 않는 관계로 그림(이미지)로 대체하였습니다. 따라서 아래 빨간색 치환자는 직접 타이핑하거나 원래 소스에서 복사하셔야 합니다. 간혹 티스토리 스킨을 적용시켜 보면 본문 폭이 너무 넓게 퍼져서 난감한 경우가 있습니다. 물론 글을 작성할 때 에디터 모드에서 사이즈를 조정해주면 되지만, 문제는 실제 글을 읽을 때는 옆에 공간이 다 비어있다는 점. 글이 옆으로 넓게 퍼져서 읽기도 난감하기도 하고, 공간을 효율적으로 잘 활용하면 포스팅 글 옆에 구글 광고도 배치할 수 있는데 그러지 못해서 안타까운 경우가 있습니다. 그래서 대충 html 태그(table 태그)를 이용해서 한번 수정해 봤습니다. 아래 링크를 클릭하시면 수정된 본문 레이아웃이 보입니다. 원래 스킨의 경우 우측에 나열되어 있는 컨텐츠들 대신 본문글(포스팅)이 넓게 차지하고 있었습니다. http://mediglish.tistory.com/138 그냥 간단히 설명합니다. 파란색 부분은 여러분들이 직접 소스를 삽입하거나 html 태그를 넣으면 됩니다. 아래 녹색 태그는 원래 없던 것을 새로 추가한 것입니다. 실제 skin.html 을 열어보면 만 보입니다.(바로 위 그림 참고) 물론 스킨의 종류나 각자 이전에 작업해 놓은 게 있으면 조금 다를 수 있지만, 아무튼 을 table 태그를 사용해서 적당히 왼편으로 이동시켜서 오른쪽에 공간을 만듭니다. 일단 본문내용을 찾습니다. CTRL + F 를 눌러서 아래 부분을 찾습니다. 아래 소스가 복사가 안될 경우엔 첨부파일을 클릭. (단, 레이아웃 수정 작업 전, 관리자모드에서 반드시 skin.html 과 style.css 소스를 모두 백업 받아 놓으세요.) <table width="100%"> <tr> <!-- 테이블을 하나 만들어서 7:3 비율로 나눕니다. 7 속엔 본문글이 들어가가 나머지 3속엔 광고나 다른글 보기 등의 콘텐츠가 들어갑니다. (만약 반반씩, 즉 5:5로 나누고 싶다면 아래에서 각각 width=50%로 정의해 줍니다.) --> <td width="70%"> <table width="95%"><tr><td> <br> </td></tr></table> </td> <!-- 여기서 부터 오른쪽 여백을 새로 만듭니다. --> <td width="30%"> <table width="100%"> <!-- 오른쪽 여백 첫번째 칸입니다. --> <tr><td width="100%" cellpadding="10" cellspacing="10"> 넣고 싶은 내용 (1) - 블로그 본문 우측 내 인기글 <br> 넣고 싶은 내용 (2) - 블로그 본문 우측 내 최신글 </td></tr> <!-- 오른쪽 여백 두번째 칸입니다. --> <tr><td width="100%"> <table width="100%" cellpadding="10" cellspacing="10"><tr><td width="100%"> 넣고 싶은 내용 (3) - 블로그 본문 우측 <열린 영문법 특강> <br> 넣고 싶은 내용 (4) - 블로그 본문 우측 <열린 어후/표현 특강> </td></tr></table> </td></tr> </table> </td> </tr> </table> 다음 번엔 아래 링크를 클릭했을 때 나타나는 것 처럼, 오른쪽 여백에 배너 등의 광고를 실는 방법을 소개합니다. http://mediglish.tistory.com/category/%EC%98%81%EC%96%B4%EC%9D%B4%EC%95%BC%EA%B8%B0
만 보입니다.(바로 위 그림 참고) 물론 스킨의 종류나 각자 이전에 작업해 놓은 게 있으면 조금 다를 수 있지만, 아무튼
본 게시물 내용대로 따라하기 전에 반드시 skin.html 소스 및 style.css 소스를 백업받아 놓으세요. 혹시라도 발생할 지 모를 에러 등에 대해서는 책임지지 않습니다. 백업해 놓지 않고 건드리다간 여러분의 블로그가 성형외과에 가야할 운명에 처할지도. 링크가 클릭이 되지 않을 경우엔, 하단 댓글을 참고하세요. 치환자(아래 빨간색 [#으로 시작되는 부분)가 본문에 나타나지 않는 관계로 그림(이미지)로 대체하였습니다. 따라서 아래 빨간색 치환자는 직접 타이핑하거나 원래 소스에서 복사하셔야 합니다. 간혹 티스토리 스킨을 적용시켜 보면 본문 폭이 너무 넓게 퍼져서 난감한 경우가 있습니다. 물론 글을 작성할 때 에디터 모드에서 사이즈를 조정해주면 되지만, 문제는 실제 글을 읽을 때는 옆에 공간이 다 비어있다는 점. 글이 옆으로 넓게 퍼져서 읽기도 난감하기도 하고, 공간을 효율적으로 잘 활용하면 포스팅 글 옆에 구글 광고도 배치할 수 있는데 그러지 못해서 안타까운 경우가 있습니다. 그래서 대충 html 태그(table 태그)를 이용해서 한번 수정해 봤습니다. 아래 링크를 클릭하시면 수정된 본문 레이아웃이 보입니다. 원래 스킨의 경우 우측에 나열되어 있는 컨텐츠들 대신 본문글(포스팅)이 넓게 차지하고 있었습니다. http://mediglish.tistory.com/138 그냥 간단히 설명합니다. 파란색 부분은 여러분들이 직접 소스를 삽입하거나 html 태그를 넣으면 됩니다. 아래 녹색 태그는 원래 없던 것을 새로 추가한 것입니다. 실제 skin.html 을 열어보면 만 보입니다.(바로 위 그림 참고) 물론 스킨의 종류나 각자 이전에 작업해 놓은 게 있으면 조금 다를 수 있지만, 아무튼 을 table 태그를 사용해서 적당히 왼편으로 이동시켜서 오른쪽에 공간을 만듭니다. 일단 본문내용을 찾습니다. CTRL + F 를 눌러서 아래 부분을 찾습니다. 아래 소스가 복사가 안될 경우엔 첨부파일을 클릭. (단, 레이아웃 수정 작업 전, 관리자모드에서 반드시 skin.html 과 style.css 소스를 모두 백업 받아 놓으세요.) <table width="100%"> <tr> <!-- 테이블을 하나 만들어서 7:3 비율로 나눕니다. 7 속엔 본문글이 들어가가 나머지 3속엔 광고나 다른글 보기 등의 콘텐츠가 들어갑니다. (만약 반반씩, 즉 5:5로 나누고 싶다면 아래에서 각각 width=50%로 정의해 줍니다.) --> <td width="70%"> <table width="95%"><tr><td> <br> </td></tr></table> </td> <!-- 여기서 부터 오른쪽 여백을 새로 만듭니다. --> <td width="30%"> <table width="100%"> <!-- 오른쪽 여백 첫번째 칸입니다. --> <tr><td width="100%" cellpadding="10" cellspacing="10"> 넣고 싶은 내용 (1) - 블로그 본문 우측 내 인기글 <br> 넣고 싶은 내용 (2) - 블로그 본문 우측 내 최신글 </td></tr> <!-- 오른쪽 여백 두번째 칸입니다. --> <tr><td width="100%"> <table width="100%" cellpadding="10" cellspacing="10"><tr><td width="100%"> 넣고 싶은 내용 (3) - 블로그 본문 우측 <열린 영문법 특강> <br> 넣고 싶은 내용 (4) - 블로그 본문 우측 <열린 어후/표현 특강> </td></tr></table> </td></tr> </table> </td> </tr> </table> 다음 번엔 아래 링크를 클릭했을 때 나타나는 것 처럼, 오른쪽 여백에 배너 등의 광고를 실는 방법을 소개합니다. http://mediglish.tistory.com/category/%EC%98%81%EC%96%B4%EC%9D%B4%EC%95%BC%EA%B8%B0
을 table 태그를 사용해서 적당히 왼편으로 이동시켜서 오른쪽에 공간을 만듭니다.
일단 본문내용을 찾습니다. CTRL + F 를 눌러서 아래
본 게시물 내용대로 따라하기 전에 반드시 skin.html 소스 및 style.css 소스를 백업받아 놓으세요. 혹시라도 발생할 지 모를 에러 등에 대해서는 책임지지 않습니다. 백업해 놓지 않고 건드리다간 여러분의 블로그가 성형외과에 가야할 운명에 처할지도. 링크가 클릭이 되지 않을 경우엔, 하단 댓글을 참고하세요. 치환자(아래 빨간색 [#으로 시작되는 부분)가 본문에 나타나지 않는 관계로 그림(이미지)로 대체하였습니다. 따라서 아래 빨간색 치환자는 직접 타이핑하거나 원래 소스에서 복사하셔야 합니다. 간혹 티스토리 스킨을 적용시켜 보면 본문 폭이 너무 넓게 퍼져서 난감한 경우가 있습니다. 물론 글을 작성할 때 에디터 모드에서 사이즈를 조정해주면 되지만, 문제는 실제 글을 읽을 때는 옆에 공간이 다 비어있다는 점. 글이 옆으로 넓게 퍼져서 읽기도 난감하기도 하고, 공간을 효율적으로 잘 활용하면 포스팅 글 옆에 구글 광고도 배치할 수 있는데 그러지 못해서 안타까운 경우가 있습니다. 그래서 대충 html 태그(table 태그)를 이용해서 한번 수정해 봤습니다. 아래 링크를 클릭하시면 수정된 본문 레이아웃이 보입니다. 원래 스킨의 경우 우측에 나열되어 있는 컨텐츠들 대신 본문글(포스팅)이 넓게 차지하고 있었습니다. http://mediglish.tistory.com/138 그냥 간단히 설명합니다. 파란색 부분은 여러분들이 직접 소스를 삽입하거나 html 태그를 넣으면 됩니다. 아래 녹색 태그는 원래 없던 것을 새로 추가한 것입니다. 실제 skin.html 을 열어보면 만 보입니다.(바로 위 그림 참고) 물론 스킨의 종류나 각자 이전에 작업해 놓은 게 있으면 조금 다를 수 있지만, 아무튼 을 table 태그를 사용해서 적당히 왼편으로 이동시켜서 오른쪽에 공간을 만듭니다. 일단 본문내용을 찾습니다. CTRL + F 를 눌러서 아래 부분을 찾습니다. 아래 소스가 복사가 안될 경우엔 첨부파일을 클릭. (단, 레이아웃 수정 작업 전, 관리자모드에서 반드시 skin.html 과 style.css 소스를 모두 백업 받아 놓으세요.) <table width="100%"> <tr> <!-- 테이블을 하나 만들어서 7:3 비율로 나눕니다. 7 속엔 본문글이 들어가가 나머지 3속엔 광고나 다른글 보기 등의 콘텐츠가 들어갑니다. (만약 반반씩, 즉 5:5로 나누고 싶다면 아래에서 각각 width=50%로 정의해 줍니다.) --> <td width="70%"> <table width="95%"><tr><td> <br> </td></tr></table> </td> <!-- 여기서 부터 오른쪽 여백을 새로 만듭니다. --> <td width="30%"> <table width="100%"> <!-- 오른쪽 여백 첫번째 칸입니다. --> <tr><td width="100%" cellpadding="10" cellspacing="10"> 넣고 싶은 내용 (1) - 블로그 본문 우측 내 인기글 <br> 넣고 싶은 내용 (2) - 블로그 본문 우측 내 최신글 </td></tr> <!-- 오른쪽 여백 두번째 칸입니다. --> <tr><td width="100%"> <table width="100%" cellpadding="10" cellspacing="10"><tr><td width="100%"> 넣고 싶은 내용 (3) - 블로그 본문 우측 <열린 영문법 특강> <br> 넣고 싶은 내용 (4) - 블로그 본문 우측 <열린 어후/표현 특강> </td></tr></table> </td></tr> </table> </td> </tr> </table> 다음 번엔 아래 링크를 클릭했을 때 나타나는 것 처럼, 오른쪽 여백에 배너 등의 광고를 실는 방법을 소개합니다. http://mediglish.tistory.com/category/%EC%98%81%EC%96%B4%EC%9D%B4%EC%95%BC%EA%B8%B0
부분을 찾습니다. 아래 소스가 복사가 안될 경우엔 첨부파일을 클릭. (단, 레이아웃 수정 작업 전, 관리자모드에서 반드시 skin.html 과 style.css 소스를 모두 백업 받아 놓으세요.)
<table width="100%">
<tr>
<!-- 테이블을 하나 만들어서 7:3 비율로 나눕니다. 7 속엔 본문글이 들어가가 나머지 3속엔 광고나 다른글 보기 등의 콘텐츠가 들어갑니다. (만약 반반씩, 즉 5:5로 나누고 싶다면 아래에서 각각 width=50%로 정의해 줍니다.)
-->
<td width="70%">
<table width="95%"><tr><td>
본 게시물 내용대로 따라하기 전에 반드시 skin.html 소스 및 style.css 소스를 백업받아 놓으세요. 혹시라도 발생할 지 모를 에러 등에 대해서는 책임지지 않습니다. 백업해 놓지 않고 건드리다간 여러분의 블로그가 성형외과에 가야할 운명에 처할지도. 링크가 클릭이 되지 않을 경우엔, 하단 댓글을 참고하세요. 치환자(아래 빨간색 [#으로 시작되는 부분)가 본문에 나타나지 않는 관계로 그림(이미지)로 대체하였습니다. 따라서 아래 빨간색 치환자는 직접 타이핑하거나 원래 소스에서 복사하셔야 합니다. 간혹 티스토리 스킨을 적용시켜 보면 본문 폭이 너무 넓게 퍼져서 난감한 경우가 있습니다. 물론 글을 작성할 때 에디터 모드에서 사이즈를 조정해주면 되지만, 문제는 실제 글을 읽을 때는 옆에 공간이 다 비어있다는 점. 글이 옆으로 넓게 퍼져서 읽기도 난감하기도 하고, 공간을 효율적으로 잘 활용하면 포스팅 글 옆에 구글 광고도 배치할 수 있는데 그러지 못해서 안타까운 경우가 있습니다. 그래서 대충 html 태그(table 태그)를 이용해서 한번 수정해 봤습니다. 아래 링크를 클릭하시면 수정된 본문 레이아웃이 보입니다. 원래 스킨의 경우 우측에 나열되어 있는 컨텐츠들 대신 본문글(포스팅)이 넓게 차지하고 있었습니다. http://mediglish.tistory.com/138 그냥 간단히 설명합니다. 파란색 부분은 여러분들이 직접 소스를 삽입하거나 html 태그를 넣으면 됩니다. 아래 녹색 태그는 원래 없던 것을 새로 추가한 것입니다. 실제 skin.html 을 열어보면 만 보입니다.(바로 위 그림 참고) 물론 스킨의 종류나 각자 이전에 작업해 놓은 게 있으면 조금 다를 수 있지만, 아무튼 을 table 태그를 사용해서 적당히 왼편으로 이동시켜서 오른쪽에 공간을 만듭니다. 일단 본문내용을 찾습니다. CTRL + F 를 눌러서 아래 부분을 찾습니다. 아래 소스가 복사가 안될 경우엔 첨부파일을 클릭. (단, 레이아웃 수정 작업 전, 관리자모드에서 반드시 skin.html 과 style.css 소스를 모두 백업 받아 놓으세요.) <table width="100%"> <tr> <!-- 테이블을 하나 만들어서 7:3 비율로 나눕니다. 7 속엔 본문글이 들어가가 나머지 3속엔 광고나 다른글 보기 등의 콘텐츠가 들어갑니다. (만약 반반씩, 즉 5:5로 나누고 싶다면 아래에서 각각 width=50%로 정의해 줍니다.) --> <td width="70%"> <table width="95%"><tr><td> <br> </td></tr></table> </td> <!-- 여기서 부터 오른쪽 여백을 새로 만듭니다. --> <td width="30%"> <table width="100%"> <!-- 오른쪽 여백 첫번째 칸입니다. --> <tr><td width="100%" cellpadding="10" cellspacing="10"> 넣고 싶은 내용 (1) - 블로그 본문 우측 내 인기글 <br> 넣고 싶은 내용 (2) - 블로그 본문 우측 내 최신글 </td></tr> <!-- 오른쪽 여백 두번째 칸입니다. --> <tr><td width="100%"> <table width="100%" cellpadding="10" cellspacing="10"><tr><td width="100%"> 넣고 싶은 내용 (3) - 블로그 본문 우측 <열린 영문법 특강> <br> 넣고 싶은 내용 (4) - 블로그 본문 우측 <열린 어후/표현 특강> </td></tr></table> </td></tr> </table> </td> </tr> </table> 다음 번엔 아래 링크를 클릭했을 때 나타나는 것 처럼, 오른쪽 여백에 배너 등의 광고를 실는 방법을 소개합니다. http://mediglish.tistory.com/category/%EC%98%81%EC%96%B4%EC%9D%B4%EC%95%BC%EA%B8%B0
<br>
</td></tr></table>
</td>
<!-- 여기서 부터 오른쪽 여백을 새로 만듭니다. -->
<td width="30%">
<table width="100%">
<!-- 오른쪽 여백 첫번째 칸입니다. -->
<tr><td width="100%" cellpadding="10" cellspacing="10">
넣고 싶은 내용 (1) - 블로그 본문 우측 내 인기글
<br>
넣고 싶은 내용 (2) - 블로그 본문 우측 내 최신글
</td></tr>
<!-- 오른쪽 여백 두번째 칸입니다. -->
<tr><td width="100%">
<table width="100%" cellpadding="10" cellspacing="10"><tr><td width="100%">
넣고 싶은 내용 (3) - 블로그 본문 우측 <열린 영문법 특강>
<br>
넣고 싶은 내용 (4) - 블로그 본문 우측 <열린 어후/표현 특강>
</td></tr></table>
</td></tr>
</table>
</td>
</tr>
</table>
다음 번엔 아래 링크를 클릭했을 때 나타나는 것 처럼, 오른쪽 여백에 배너 등의 광고를 실는 방법을 소개합니다.
http://mediglish.tistory.com/category/%EC%98%81%EC%96%B4%EC%9D%B4%EC%95%BC%EA%B8%B0
'티스토리|애드센스' 카테고리의 다른 글
| 태그 목록 옆에 구글 애드센스 광고 달기 (1) | 2012.12.11 |
|---|---|
| 티스토리 블로그에 음악 올리기 (0) | 2012.12.08 |
| 티스토리 본문 폭을 줄이고 싶을 때, 레이아웃 수정, 본문에 광고 달기 (2) | 2012.11.30 |
| MS 워드에서 작성한 글을 바로 티스토리에 등록하기 (0) | 2012.11.18 |
| 본문 하단에 키로그(태그, 키워드) 삽입하기 (1) | 2012.11.02 |