작업 전에 반드시 기존 스킨을 백업하시고 skin.html 소스 및 style.css 소스를 메모장에 복사해서 백업합니다. 반드시!!
티스토리에서 기본으로 제공하는 키로그(keylog) 기능을 응용해서 키워드(keyword)를 게시물 본문 하단에 출력하는 방법입니다. 키로그와 키워드 기능은 서로 다릅니다. 키로그(keylog)는 게시물 하단에 입력한 태그를 출력해서 해당 태그를 클릭할 경우 그 태그가 포함된 모든 게시물 제목을 나타내는 것이며, 키워드는 게시물에 설정된 키워드를 출력해서 해당 키워드를 클릭했을 경우, 그 키워드가 포함된 모든 게시물을 다시 출력시키는 기능입니다. 무슨 말인지는 다들 아시리라 생각합니다만.. 잘 모르겠다면 각자의 블로그에 설정된 태그와 키워드를 직접 입력해 보시면 됩니다.
여기서는 본인의 블로그에 키워드(Keyword) 기능이 활성화 되어 있다고 전제하고 글을 포스팅합니다. 키워드 기능이 아직 활성화 되어 있지 않은 분들은 먼저 [관리(어드민)] -> 플러그인 -> [글쓰기] -> [키워드 출력]을 클릭해서 [키워드 출력]을 활성화시킵니다.
참고로 아래 관리자 화면은 이전 버전인 관계로 새로 개편된 티스토리 관리자 화면과 다를 수 있습니다.
그냥 허접한 팁입니다. 본 블로그 각 게시물을 클릭하면 본문 하단에 [블로그 인기 '키워드']란 섹션이 있습니다. 이것은 제가 직접 추가한 기능인데, 본인의 블로그에 삽입하고자 하시는 분은 아래 내용대로 따라하시면 됩니다.
본문 하단에 보이는 키워드 무리 중 [콜로케이션]을 클릭했을 때 나타나는 팝업창. [콜로케이션]에 관한 글이 나타난다.
참고로 우리에게 친숙한 태그(TAG)의 경우엔 클릭을 하면 아래와 같이 게시물에 MP3 를 태그로 등록한 게시물 제목만 출력이 됩니다. 키워드가 아니라.
일단 본인의 블로그에 있는 [키로그(keylog)]를 클릭합니다. (참고로 플러그인 설정에서 키워드 기능이 활성화 되어 있지 않을 경우엔 해당사항이 없습니다. 여기서는 키워드 기능이 활성화 되어 있다는 전제하에 설명을 합니다.) 아무튼 키로그(keylog)를 클릭하면 아래와 같이 본인의 블로그 게시물에 설정된 모든 키워드가 나타납니다.
그럼 적당한 위치에서 [마우스 오른쪽 클릭] -> [페이지 소스 보기]를 클릭합니다. 아래 그림은 브라우저가 크롬인 경우라서 익스플로러를 사용하시는 분의 경우 조금 다르게 나타날 수 있습니다.
그러면 아래와 같이 다른 창이 뜨면서 페이지 소스(코드)가 짠하고 나타납니다. 여기서 [CTRL + F]를 누른 뒤, 검색창에 keylog 를 입력해서 대략 아래와 같은 위치에 해당하는 소스를 찾습니다.
<div id="searchList" class="nonEntry">
<h3>'키워드'에 해당되는 글 336건 <div id="paging2" align="right"> </div> </h3> +
<ol>
................
+ <a href="#" onclick="openKeyword('/keylog/강호순, 블라고예비치 사건에 등장하는 무죄추정의 원칙'); return false;"> <font color="#000">강호순, 블라고예비치 사건에 등장하는 무죄추정의 원칙</font></a>
<span class="cnt"></span>
</li>
</ol>
</div>
<!-- close searchList -->
위 박스 안 처럼 <!--close searchList--> 소스 부분까지 모두 복사를 해서 메모장에 가져다 붙입니다.
아래와 같이 복사를 해서 메모장이 붙이기(paste)
<div id="searchList" ... 부터 ..................... <!--- close searchList --> 까지 복사해서 메모장에 붙입니다.
그리고 아래와 같이 [관리자 계정(어드민)]->[꾸미기] -> [HTML/CSS 편집]를 클릭해서 skin.html 속 적절한 위치에 붙여넣습니다. 붙이기 전 반드시 skin.html 코드를 복사해서 백업을 해둡니다.
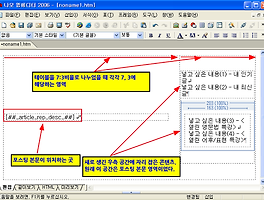
이렇게 skin.html 에 복사한 소스를 붙여넣고 아무 게시물이나 클릭을 하면 하단에 모든 키워드가 그대로 출력이 됩니다. 여기서 부터가 중요합니다. 굳이 모든 키워드를 출력시킬 필요가 없기에 본인이 하단에 실고자 하는 키워드만 선택하고 나머지는 그냥 지웁니다. 만약 rampage, slam 두 개의 키워드만 남겨놓조자 한다면, 아래와 같이 해당 키워드가 포함된 두 줄만 삽입합니다. 나머지 디자인은 본인 취향대로 직접 htlm 태그를 삽입하시면 됩니다. 테이블 태그(<table> ...)를 하나 삽입해서 모양을 더 이쁘게 꾸밀 수도 있겠지요.
눈치채셨겠지만.. 블로그 본문 글 하단에 보이는 <블로그 인기 '키워드'>는 원래 키로그를 클릭했을 때 나타나는 <'키워드'에 해당하는 글 336건>을 간단히 수정한 것입니다. 이렇게 자기 블로그에 맞게 디자인과 색상, 제목을 수정해 주시면 됩니다.
초보자분들에겐 설명이 어렵게 느껴져도 여기까지만 따라하시면 됩니다. 나머지는 디자인 관련 부분이기에 적당히 html 태그를 가지고서 장난치면 끝!
눈치채셨겠지만.. 블로그 본문 글 하단에 보이는 <블로그 인기 '키워드'>는 원래 키로그를 클릭했을 때 나타나는 <'키워드'에 해당하는 글 336건>을 간단히 수정한 것입니다. 이렇게 자기 블로그에 맞게 디자인과 색상, 제목을 수정해 주시면 됩니다.
초보자분들에겐 설명이 어렵게 느껴져도 여기까지만 따라하시면 됩니다. 나머지는 디자인 관련 부분이기에 적당히 html 태그를 가지고서 장난치면 끝!
<a href="#" onclick="openKeyword('/keylog/rampage'); return false;"> <font color="#000">rampage</font></a>
<a href="#" onclick="openKeyword('/keylog/slam'); return false;"> <font color="#000">slam</font></a>
참고로 본 블로그의 경우엔, 위와 같이 원래 소스코드 중에서 <span>, <li> 등의 태그는 모두 제거하고 가장 기본적인 키워드와 그 링크만 남겨두었습니다.
'티스토리|애드센스' 카테고리의 다른 글
| 티스토리 본문 폭을 줄이고 싶을 때, 레이아웃 수정, 본문에 광고 달기 (2) | 2012.11.30 |
|---|---|
| MS 워드에서 작성한 글을 바로 티스토리에 등록하기 (0) | 2012.11.18 |
| 내 블로그 페이지뷰, 통계를 자세히 내어보자. (0) | 2012.11.01 |
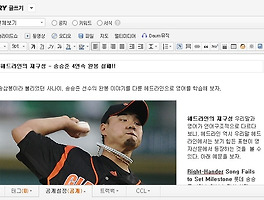
| 티스토리 디자인 - 게시물 좌측(우측)에 사진 배치하기 (0) | 2012.10.31 |
| 티스토리 웹폰트로 가독성을 올리자 (0) | 2012.10.19 |