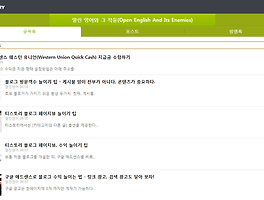
티스토리 블로그를 꾸미다 보면, 특히 사이드바 영역에서 아래와 같이 두개의 메뉴가 바로 붙어서 출력되는 경우가 있다. 이때 두 메뉴(박스) 사이 공백을 주면 보기에 좋다.
우선 [관리자] => [플러그인 설정] => [빈 줄 포시] 순서대로 클릭한다. 그리고 빈 줄 간격을 지정해 준다. 10 px 정도가 적당하다. [확인] 클릭.
위 작업을 마친 뒤 왼편 메뉴 중 [사이드바]를 클릭하면 [빈 줄 표시] 플러그인이 기본 모듈에 포함되어 있는 것을 알 수 있다.(원래는 없었던 것이다.)
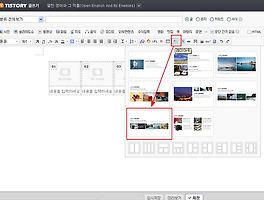
이제 [빈 줄 표시] 모듈을 적당한 사이드바 속에 집어 넣는다. (마우스로 드래그하면 된다.) 위에서 빈 줄이 필요한 곳이 영화 속 명대사 와 컴퓨터/인터넷 메뉴 사이이므로 화살표 지점으로 가지고 간다. 그러면 아래 두번째 그럼 처럼 빈 줄 표시 모듈이 자리잡는다.
위 설명대로 따라한 뒤, 우측 상단 [저장]을 클릭하고 블로그 메인으로 돌아 오면 아래와 같이 메뉴 박스에 공간이 생기면서 이쁘게 정렬되어 있다.
'티스토리|애드센스' 카테고리의 다른 글
| 페이지뷰 늘이기 팁 - 블로그 맨 하단에 사진을 삽입해서 페이지뷰 늘이기 (2) | 2013.01.17 |
|---|---|
| 티스토리 블로그 방문자수 및 구글 애드센스 수입 관계 (1) | 2013.01.17 |
| 컴퓨터(PC) 화면으로 티스토리 모바일 블로그 확인하기 (0) | 2013.01.16 |
| 구글 애드센스 모바일 광고의 중요성 - 1일 최다 방문수 달성! 그러나.. (0) | 2013.01.16 |
| 구글 애드센스 웨스턴 유니언(Western Union Quick Cash) 지급금 수령하기 (0) | 2013.01.16 |